私はWEBディレクター的な立ち位置で、新規webサイトの立ち上げやリニューアルなどを行っています。そんな時私がよく使うのが、Adobe XD。
今回はこのXDの使い方などについて書いていきたいと思います。
Adobe XDとは
XDはいろんな使い方ができます。webサイトのレイアウトラフを制作する、webサイトのデザインをする、プレゼン資料を作る、プロトタイプを作る…などなど。
Adobeのイラストレーターやフォトショップより機能は限られているけど、画面やコンテンツ配置の設計に特化しているソフトだと思います。
操作が簡単で、動作が軽いため私もサイトのレイアウトを作るときにはいつも使用しています。
Adobe XDの画面説明
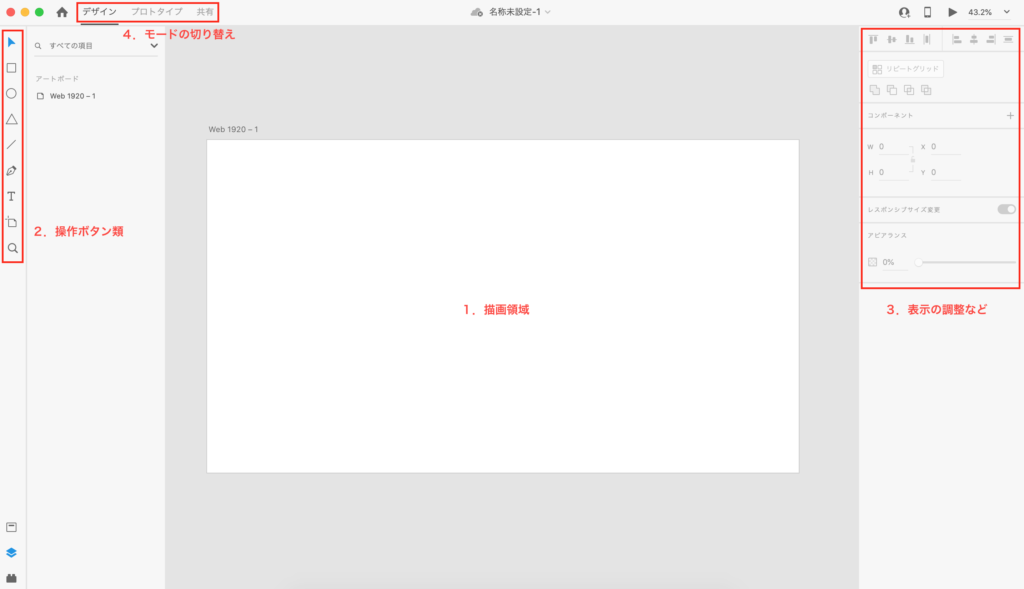
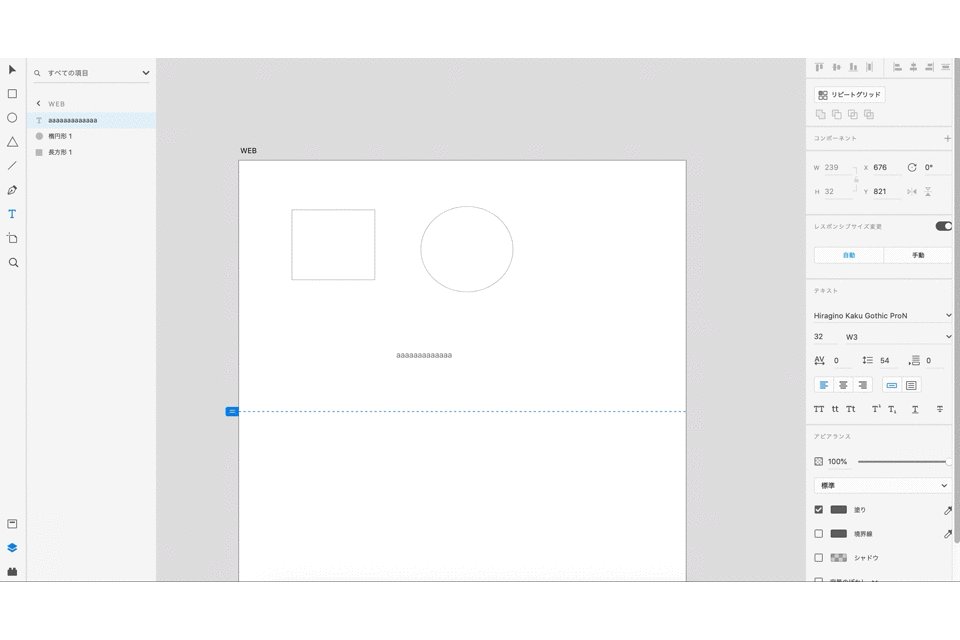
XDの画面は大きく4つに分かれます。(デザインモードのとき)

- 描画領域
- 操作ボタン類
- 表示調整部分
- モード切り替え
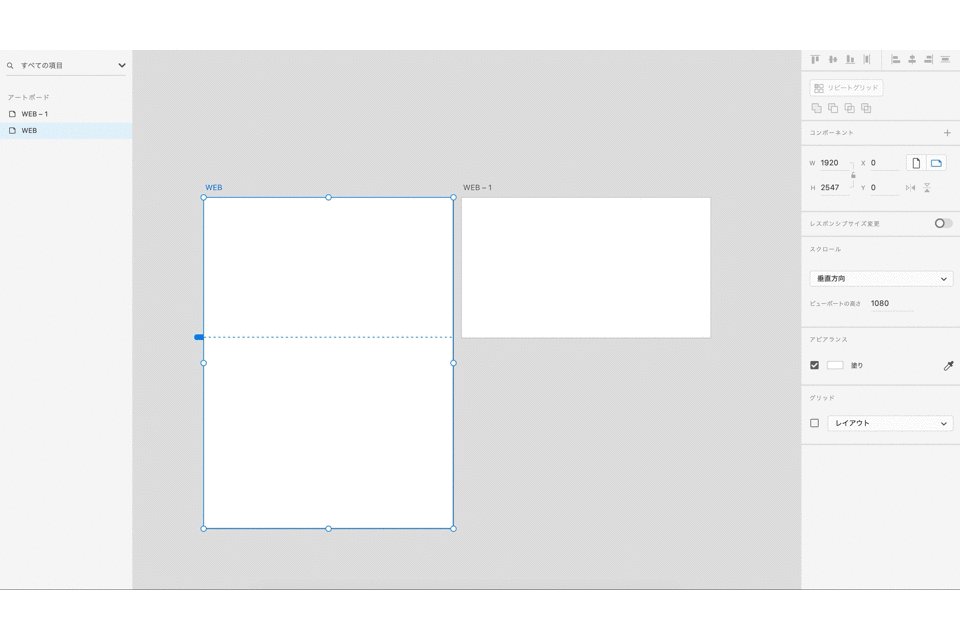
1.アートボード
XDを新規作成すると、中央にアートボードが作成されます。
アートボードはWEB用(1920×1080px)、iPad用(768×1024px)、iphone X(375×812px)のテンプレートが最初から用意されているので、ワンクリックでそれぞれの画面幅に合わせたアートボードを作ることができます。
2.操作ボタン類
ラフを作るために四角や丸などを描いていくんですが、その操作を行うのが左側のボタンです。アイコンでだいたい何ができるかは想像できるかと思いますが、Photoshopなどと比べて数が少ないことが特徴ですね。逆に初めて触る人でも迷わずに操作ができるということでもあります。
3.表示の調整
2で描いた図形などを細かく調整するのが画面右側の部分です。幅、高さ、回転、テキスト左寄せ・中央寄せ、色、背景、シャドウ、繰り返しなど細かく調整できます。
4.モードの切り替え
今回は説明しませんが、XDはラフやデザインを作るだけでなく、実際の画面で見たときの操作や画面遷移なども設計することができます(プロトタイプの作成)。プロトタイプのモードにすると、このボタンをクリックすると、この画面に移動する…などを決めて、プレビューすることも可能です。
XDは、ラフ〜デザイン〜プロトタイプと実装前の設計工程を一手に担うことができるツールということですね。
基本操作について
アートボードの操作

- アートボードの左上にある名前をダブルクリック → 名前の変更
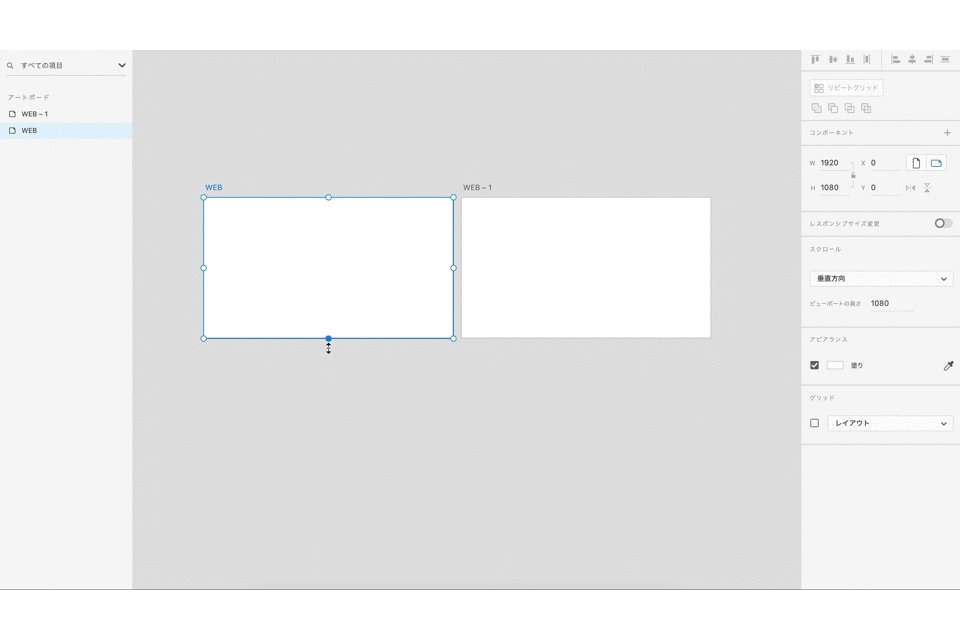
- Ctrl + D(Cmd + D) → アートボードの複製
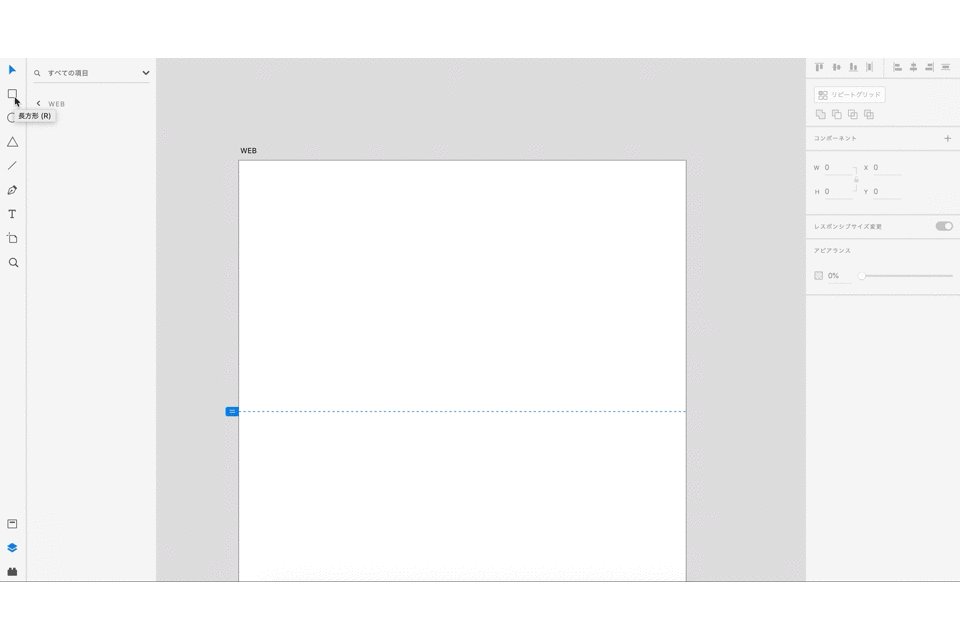
- アートボードの端をドラッグ → 描画領域を伸ばす
描画する領域を伸ばすと点線が出てきますが、これは1080pxを示すものです。1920×1080pxのモニタが主流なので、基本的に動かす必要はないかなと思います。
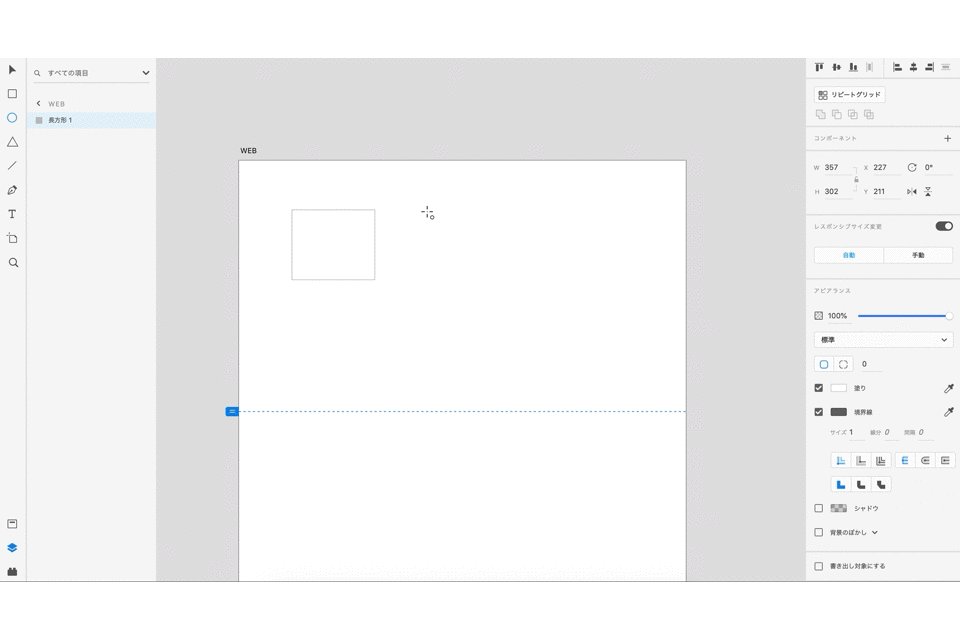
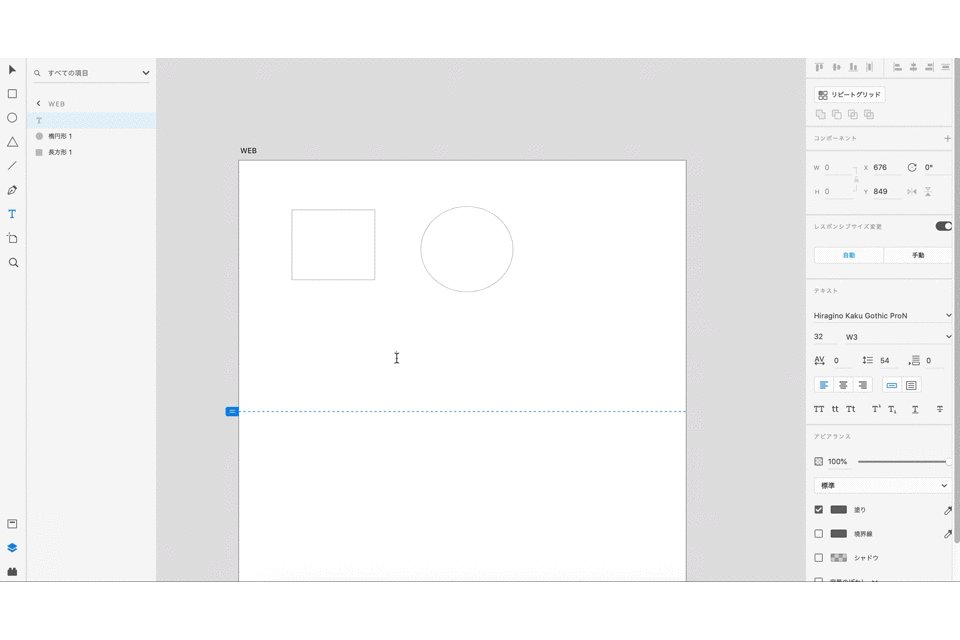
図形やテキストの描画

左側のメニューをクリックすると、図形を描くことができます。四角、丸、三角、線、テキストなど限られてはいますが、WEBはあまり複雑な要素は表現しないため十分ですね。
右側のエリアで図形の調整を行います。色やサイズなどを変更できます。
小技…知っておくとほんのちょっとだけ便利になります。
- 色を選択する時#999999とか連続する数値(文字)の場合は、「9」と入力するだけでOKです。他にも#afafafとかの場合も「af」と入力すると#afafafとなります。
- 図形やフォントなどのサイズを変更したい場合、移動させたい場合、Shift + ↓↑で10pxずつ変更することができます。
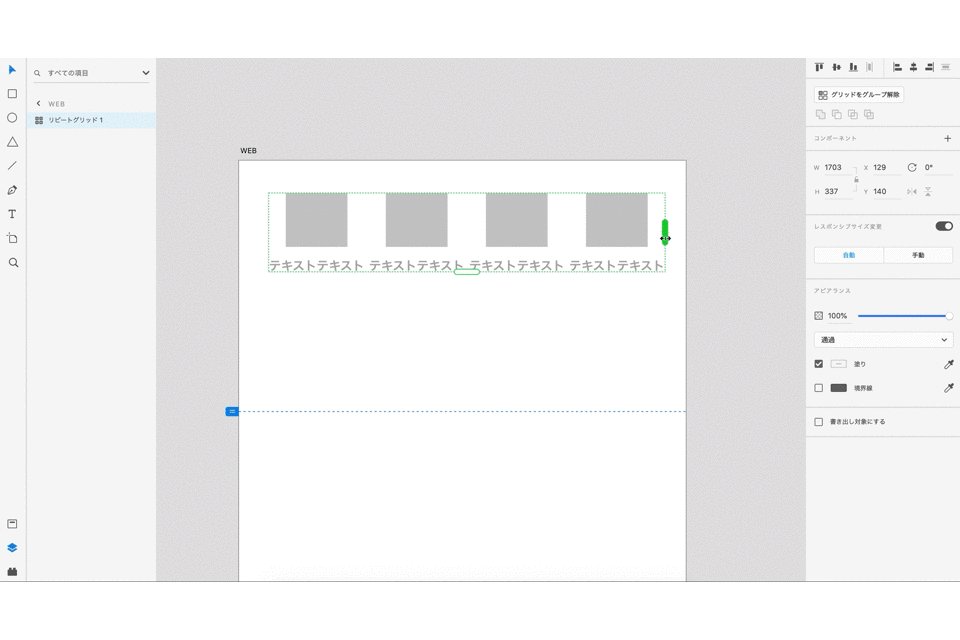
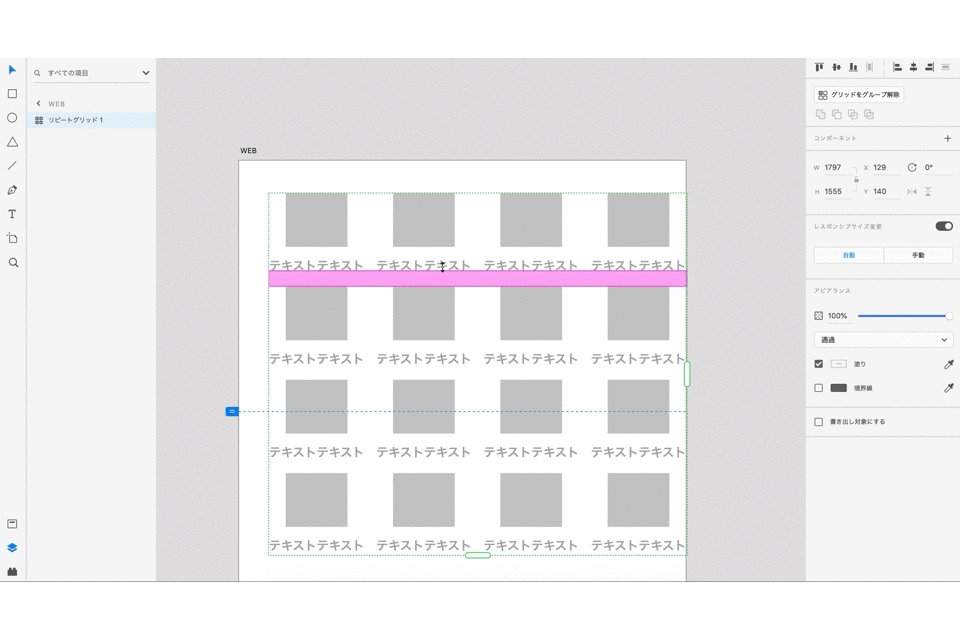
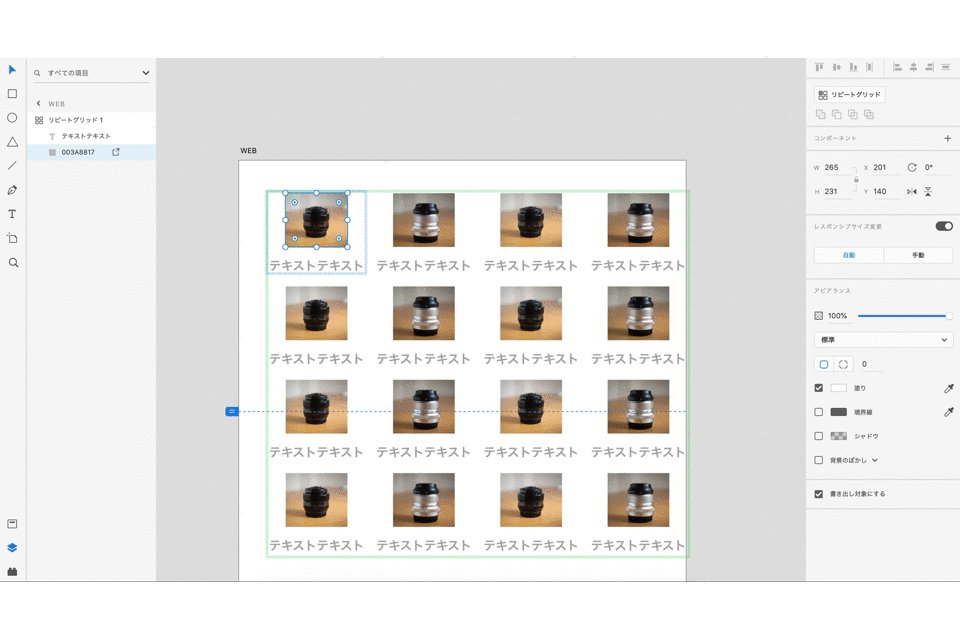
リピートグリッド
XDだけの便利機能です。図形や文字をたくさん複製したい時、たまにあります。XDではリピートグリッドを使って大量生産できます。

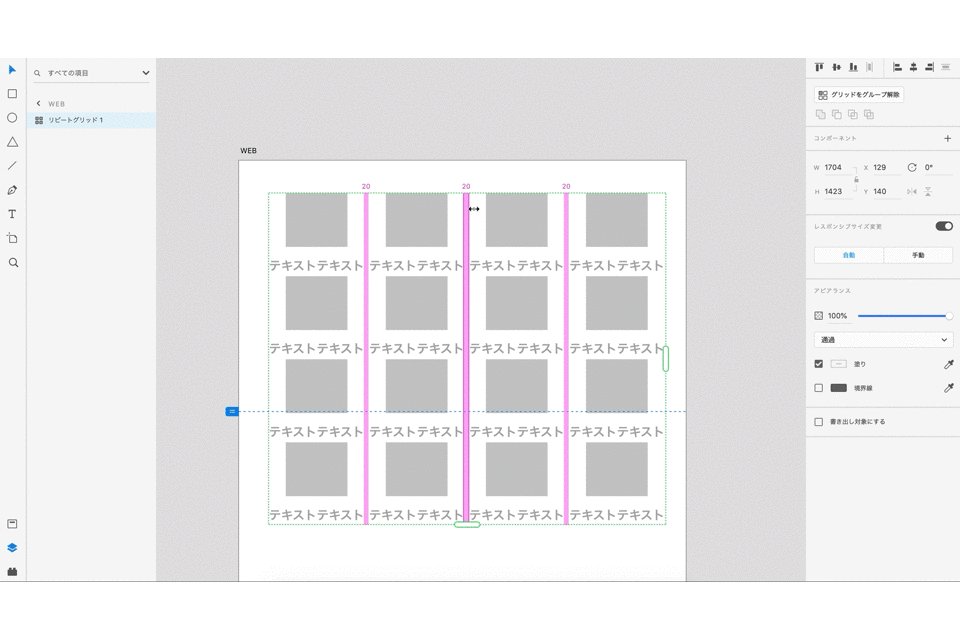
それぞれの間隔も調整可能です。一つを変更すると全て変更することができます。逆に一つだけ変更ということが微妙に難しいというデメリットもあります…
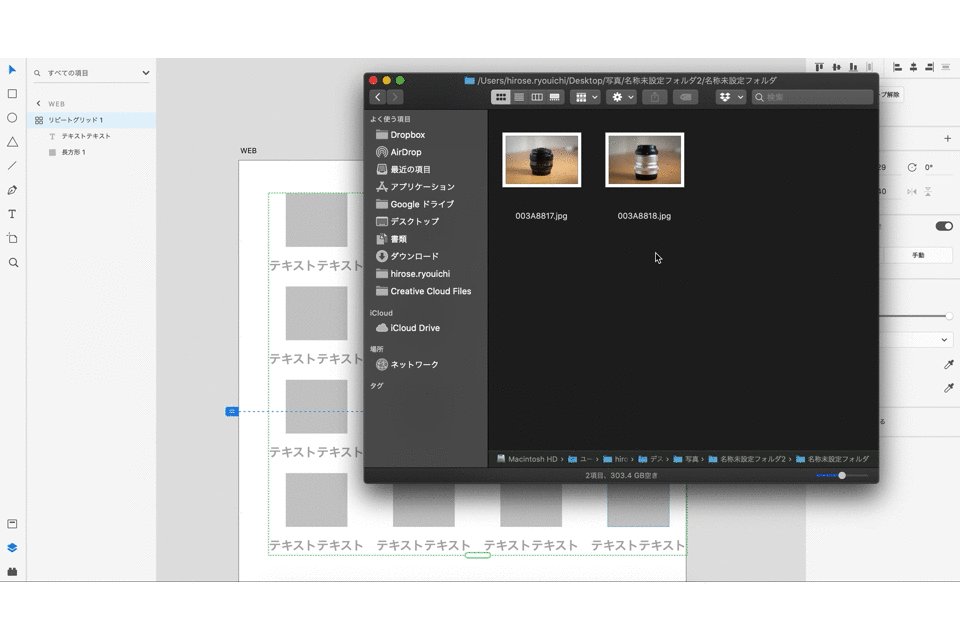
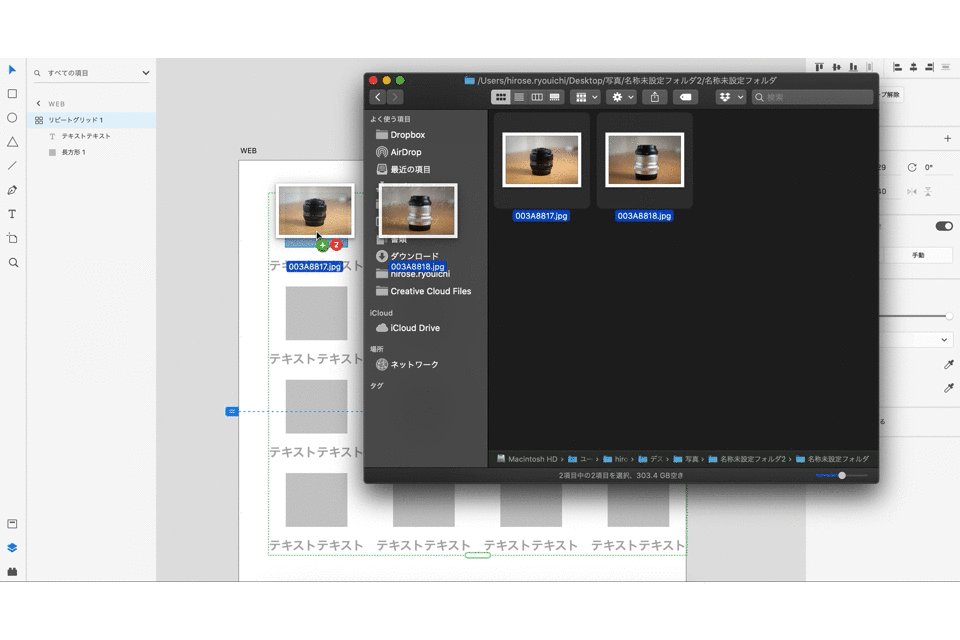
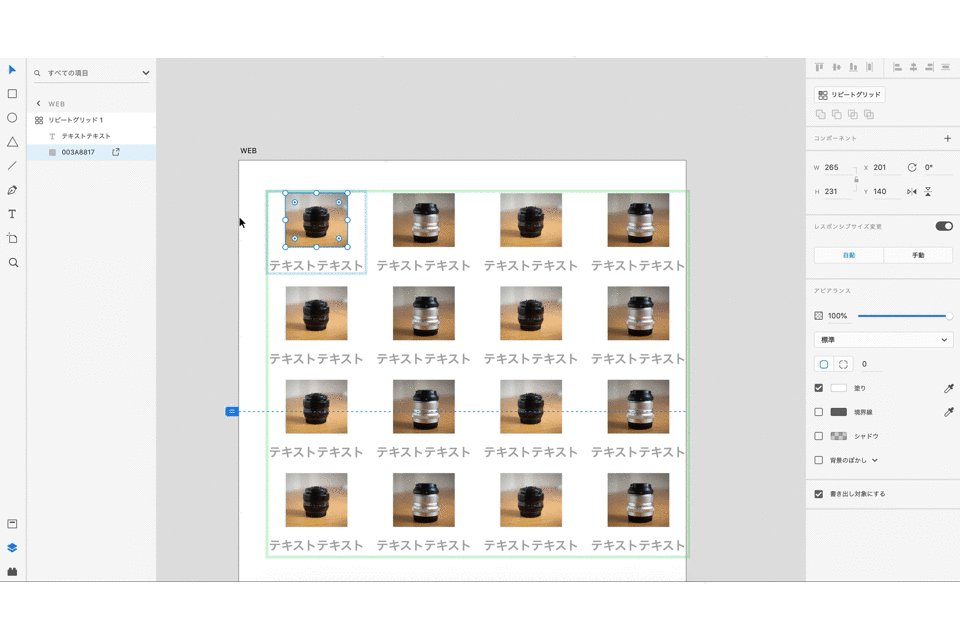
ここでの小技
四角などの図形には画像を放り込むことができ、勝手にサイズ調整してくれます。そしてリピートグリッドの図形に画像をドラッグ&ドロップで放り込むと全てに適応されます。2枚を選択して入れると交互に表示されます。

パーツテンプレートを使う
WEBサイトは、だいたい同じようなパーツで構成されます。例えば、ハンバーガーメニュー、SNSアイコン、ヘッダーメニュー、ボタン、矢印などなど。
これらをいちいち描いていたら、とても無駄な時間を過ごしてしまいますので、よく使うと思われるパーツをまとめたテンプレートがありますので、そこからコピペしてきましょう!
↓これがあれば何も問題ありません。https://www.behance.net/gallery/67284971/Wires-jp
…むしろレイアウトラフの段階では、これらを使うことすらないこともあります。この段階でどこまでやるかの考え方次第ですね。僕は基本的な図形とテキストだけで構成することがほとんどです。デザイナーの邪魔になる可能性もあるので…。
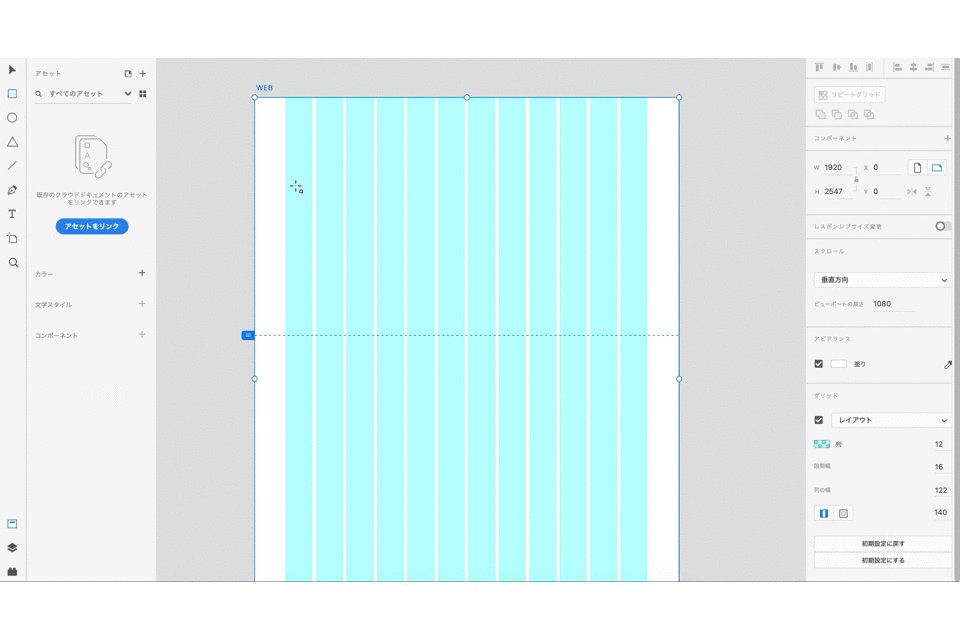
画面の中の基準を作ろう

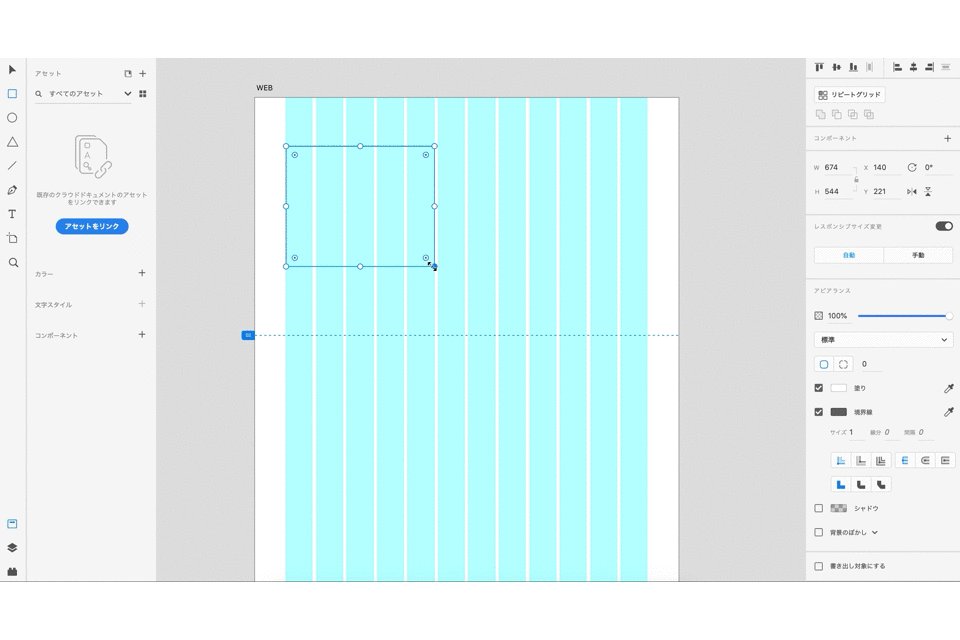
新規作成したXDは真っ白な状態です。どこを基準に配置しようか迷わないためにグリッドを作っておきましょう。
windowsでは、Shift + :(コロン)、Macでは、Cmd + Shift + ¥で表示/非表示ができます。これを表示しておくと、画像のサイズであったり、配置であったりをきれいに整理して描くことができます。ガイドの幅や余白なども設定できるので、よく使うテンプレートの幅などに合わせておくととても便利です。
レイアウトラフの立ち位置
僕がレイアウトを作る段階で注意しているのは、以下のこと。
- 色をつけない(基本グレー)。
- レイアウトは(あまり)深く考えすぎない。
- 余白を十分にとる。
- 見出しや本文の文字サイズは統一する。
この時点で色とレイアウトをがっちりと固めてしまうと、デザインの邪魔になる可能性があると思っています(デザイナーにもよるが…)。僕の微妙な色彩センスよりか、この辺りはお任せしても良いかなと思います。
あとは見やすさ、コンテンツの切れ目、何が何か誤解の無いようにするという意味で下の2つは考えています。
まあ、いろんなやり方あると思うので、それぞれですね。
最後に
今回は超基本的な操作方法を書きましたが、これだけできれば十分でしょうね。今度はプロトタイプなどもかけたら良いなと思っています。



コメント